Figma set up for CitizenMe prototype questions
- Make the frames the size of the device you’d like to test on. I.e iPhone 13 Pro Max 428×926 / Android 360 x640.
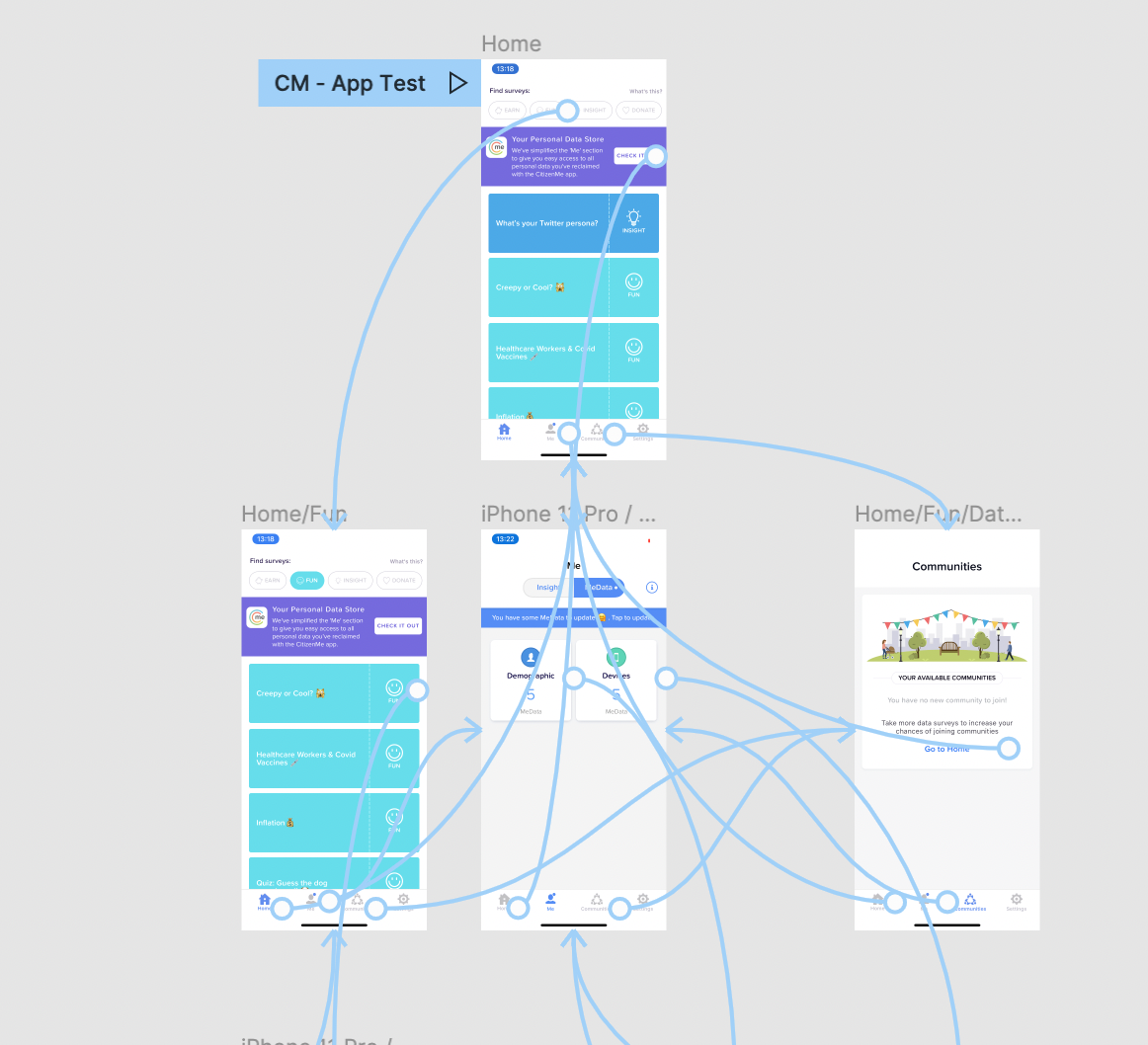
- Create your prototype/ link your pages with the correct interactions.

3. Click ‘present’ button at top right of display screen.
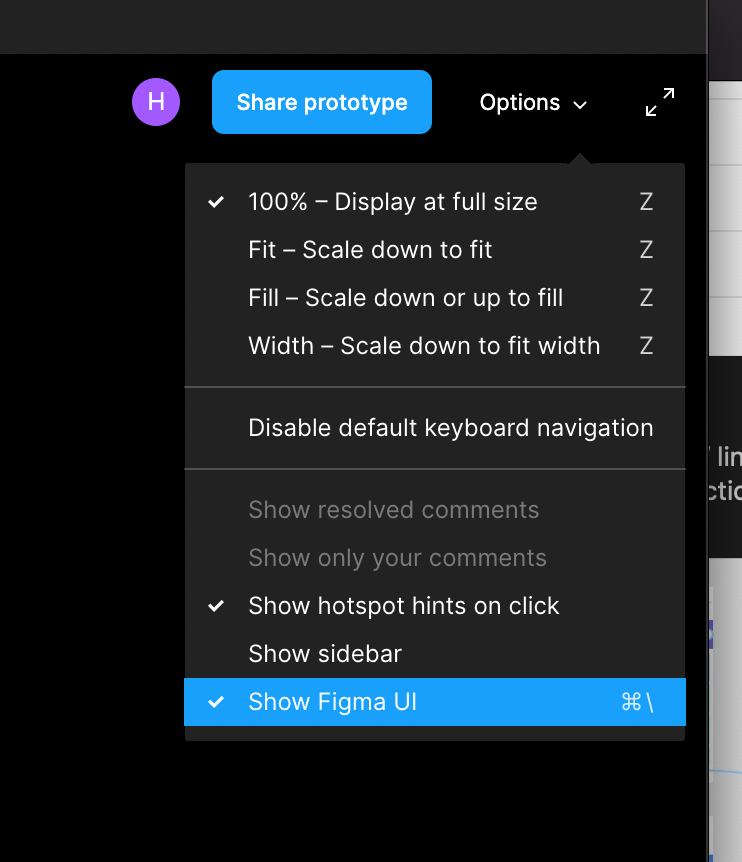
4. For full screen experience check 100%, for this demo we will allow hotspot hints, and untick ’show Figma UI’. Client can experiment with these for their desired experience ‘fit/fill’.

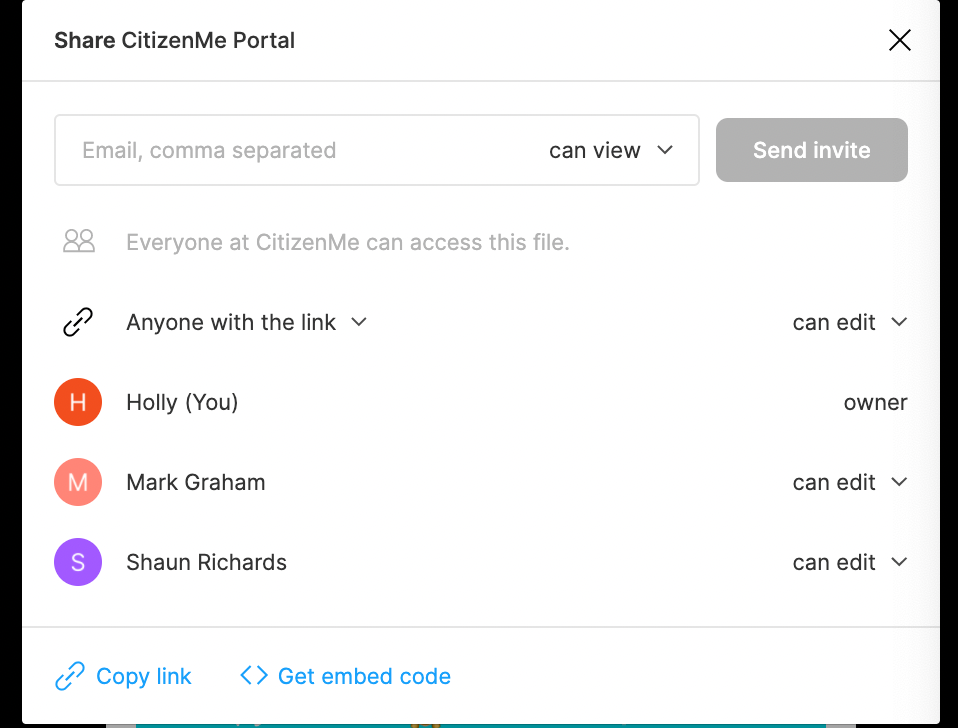
5. Click share prototype
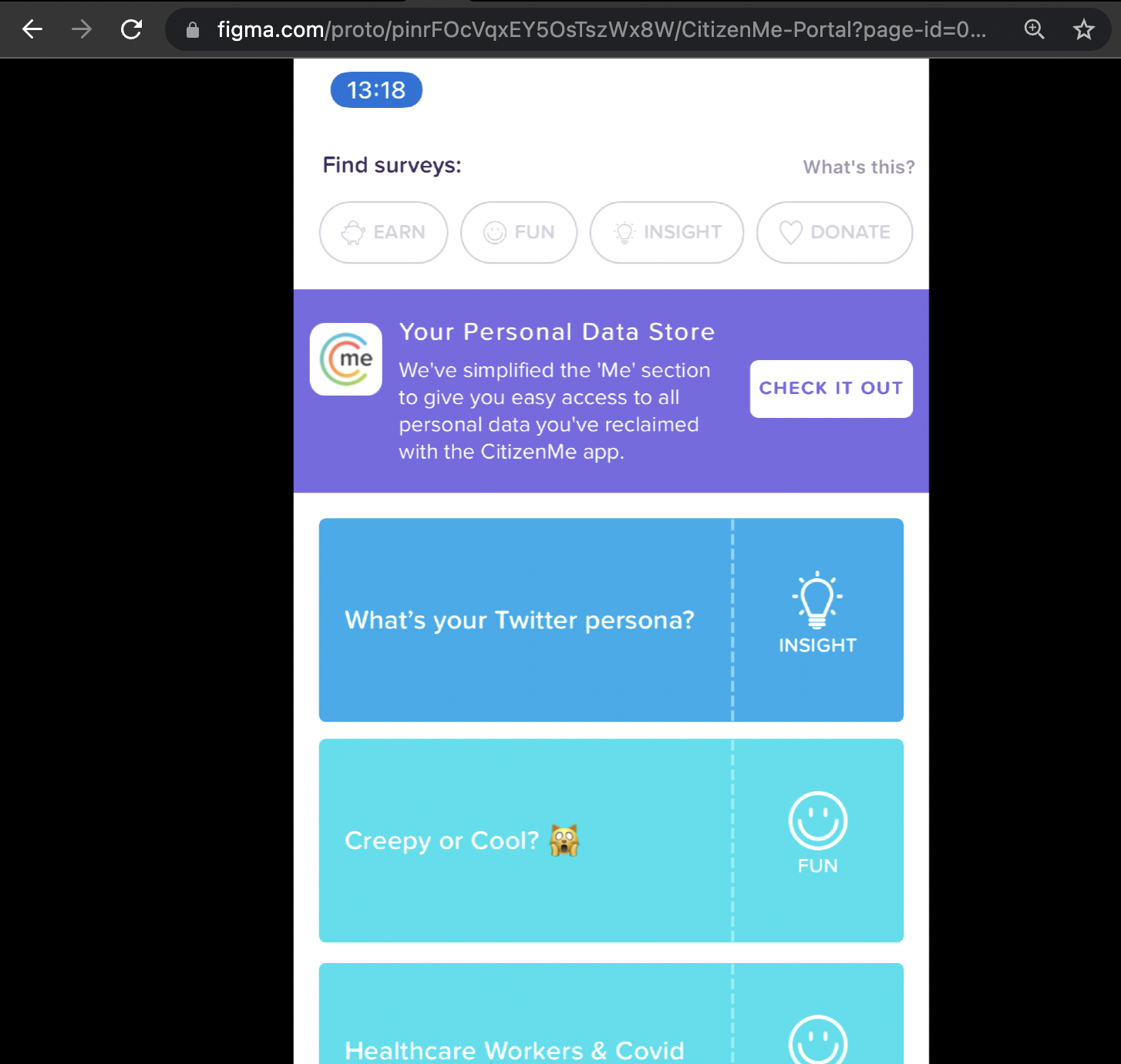
6. Press ‘Copy link’ bottom left & paste into a browser.

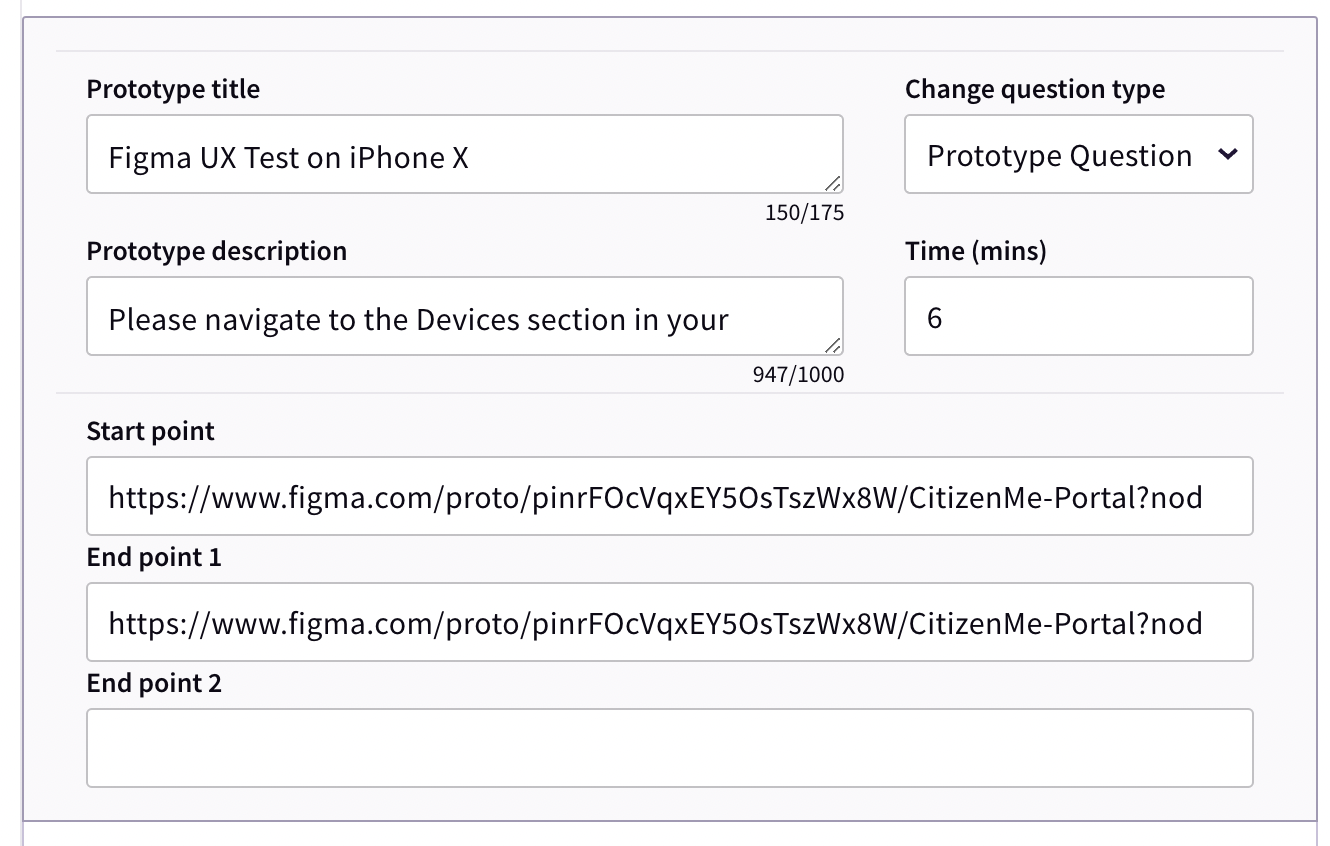
7. View start page in browser. Copy & paste this link into the start point of the prototype question.


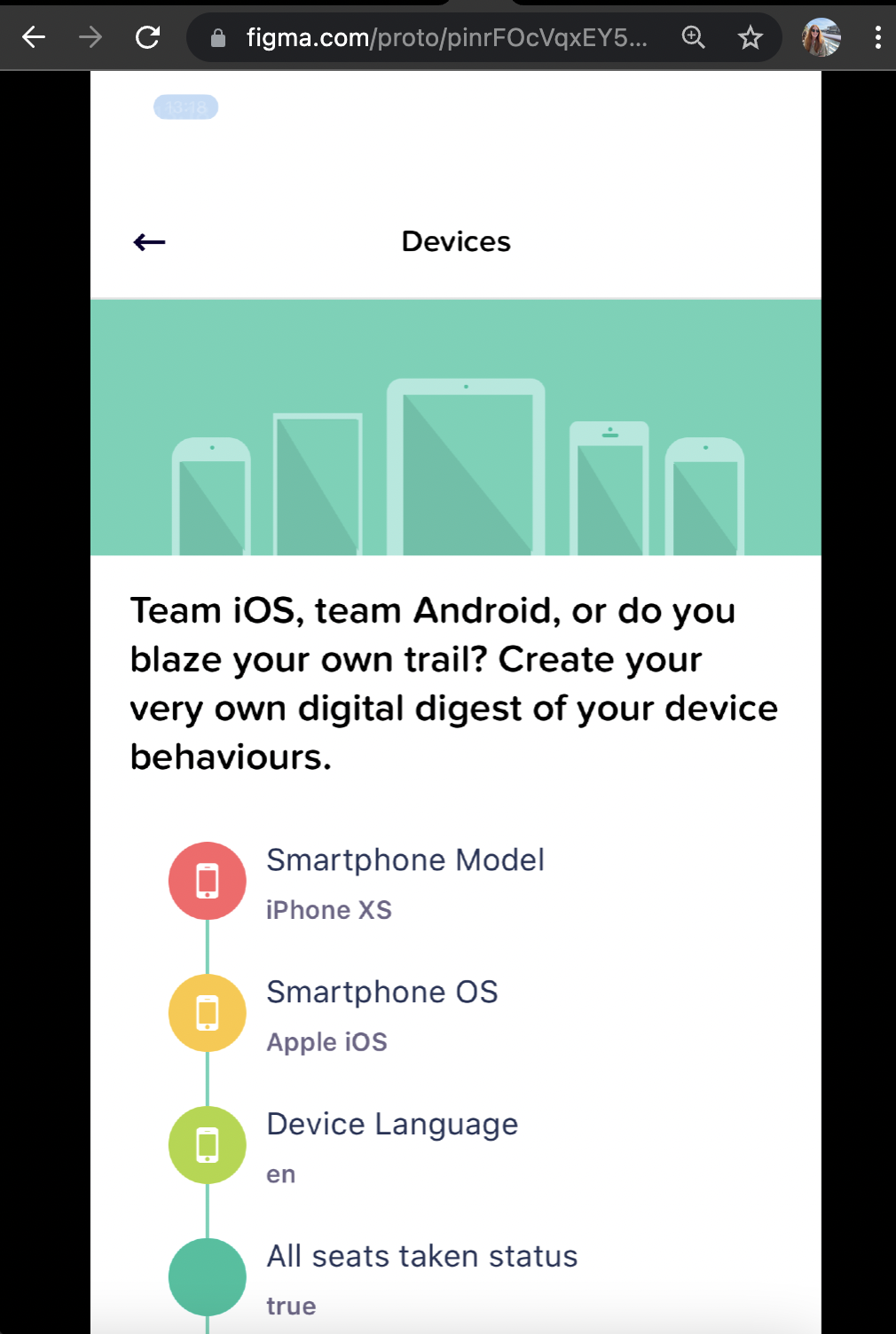
8. Navigate to the final page in the Figma browser, double check at this point that the UI is disabled. Past this link into the ‘End point’ in the CitizenMe Prototype question.

9. Save your question or make more questions & send a test link to review.