
Imagine if you could…do user-testing and get results in minutes.
Imagine if you could…do user-testing and get results in minutes. https://www.citizenme.com/wp-content/uploads/2021/12/Imagine-if-you-could...-5.png 1080 1080 jennifer jennifer https://secure.gravatar.com/avatar/77e4403cc6d5c078fa71566b9b747d08?s=96&d=mm&r=gWhat is CitizenMe? It helps you Learn –> Build –> Measure
CitizenMe is a ground-breaking, ethical platform that uses Zero Party Data technology to protect Citizen’s data privacy. As a result, we have created a base of Citizens who trust CitizenMe and are always engaged 24/7.
But, in a completely counter-intuitive way, CitizenMe does it by holding no personal data. We’ve create a unique Zero Party Data technology where all Citizen data sits on their phone, never with us. This is why we are the Ethical Data Pioneer.
Break it down. How does it work?
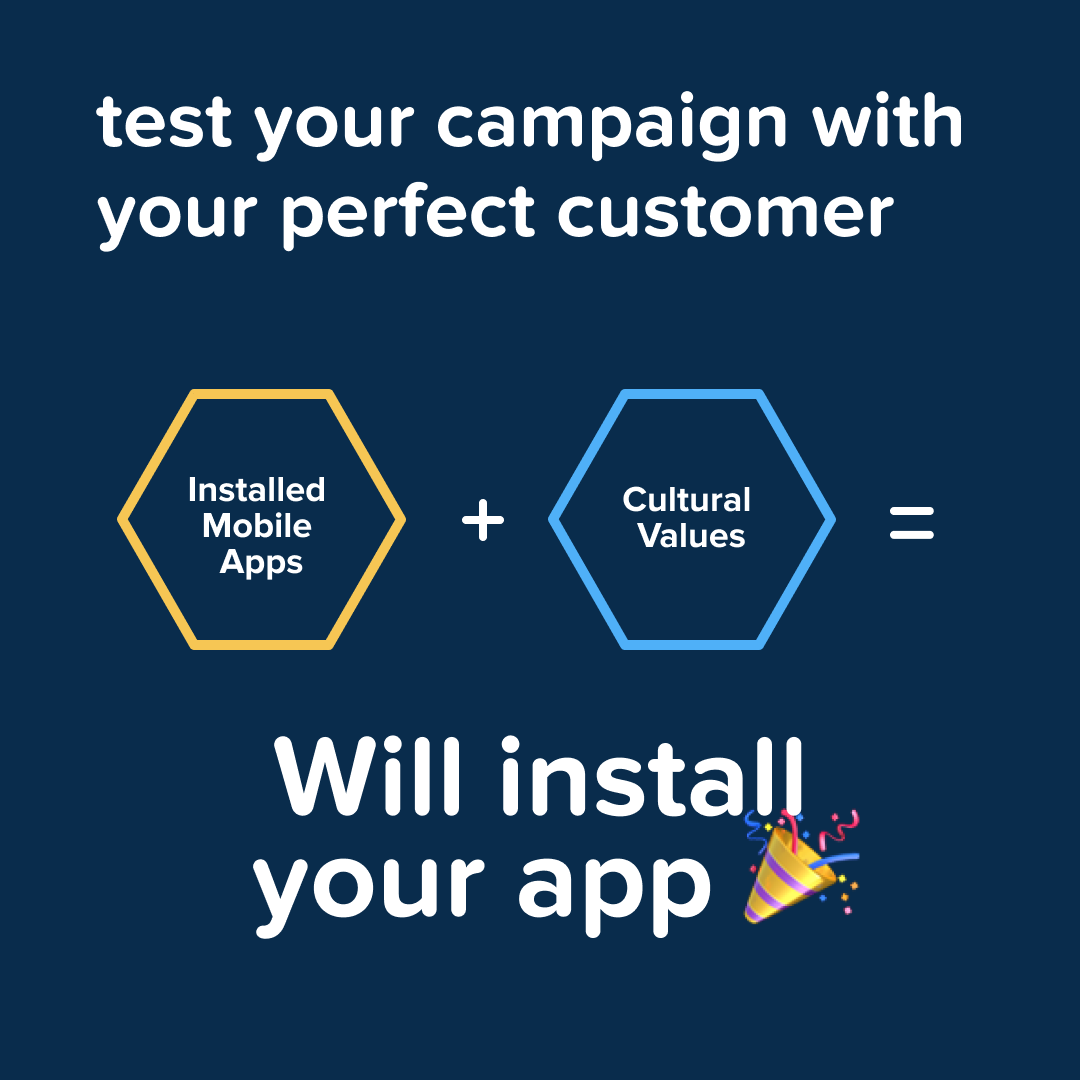
Citizen Data through Zero Party Data Technology
+
=
With thousands of permutations on customer data points, CitizenMe makes the impossible → possible. Want to find 20-25 year olds, who listen to Spotify and use video streaming devices? For Citizens, our App is a lifestyle app. Citizens use it to learn about themselves, as a data wallet or get paid to answer questions from businesses like you!
Can I use Figma + CitizenMe for user-testing and develop my MVP?
Yes You Can!
- Create a free Business account by signing up here.
- Create a new Paid App Survey
- Select your audience from all the data points such as Installed Apps or Health Data
- Choose the Prototype Question type
- Need Help? Just ask for a demo. We’ll be sure to help.
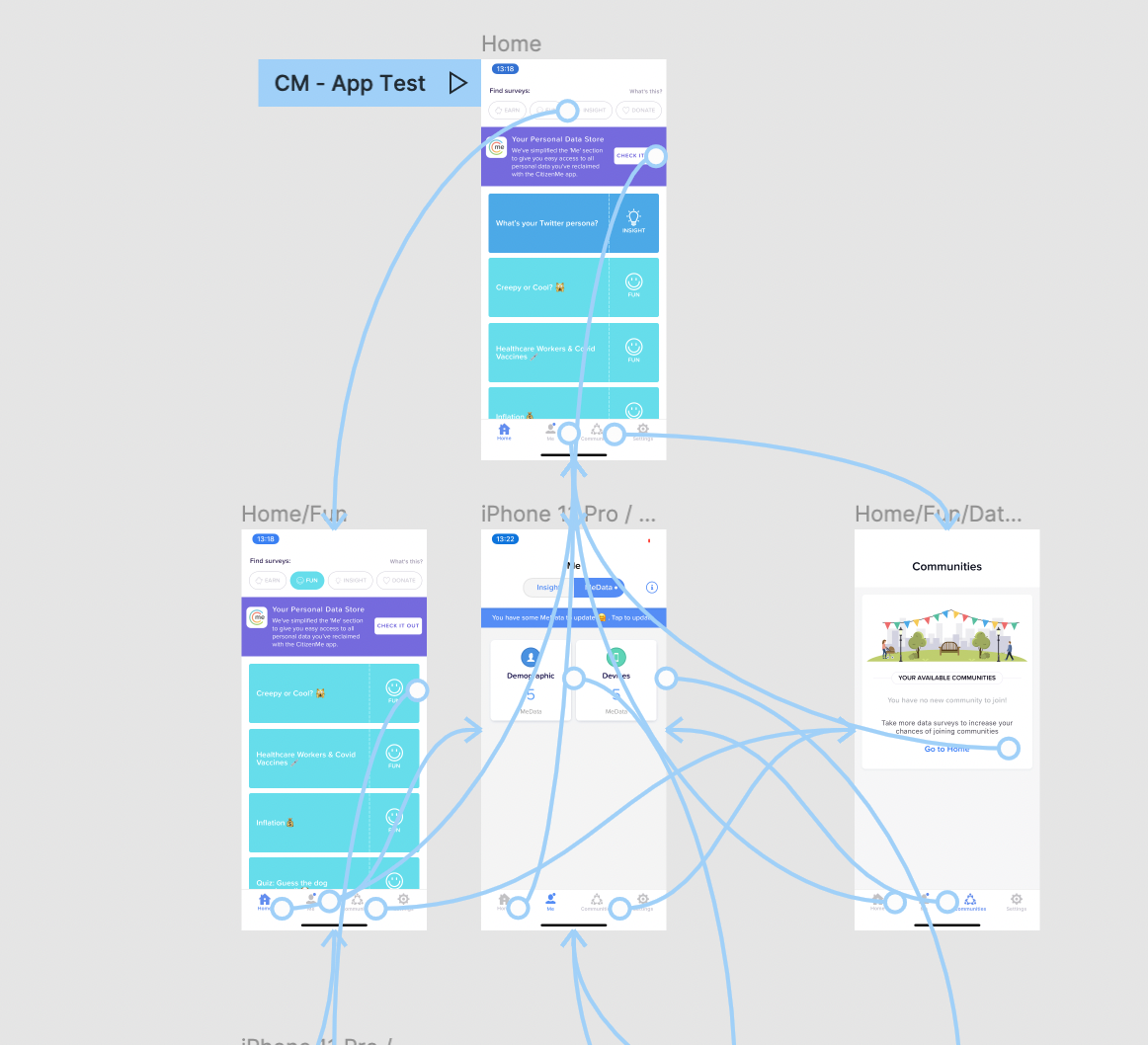
How to set up a question for your Prototype in Figma
- Make the frames the size of the device you’d like to test on. I.e iPhone 13 Pro Max 428×926 / Android 360 x640.
- Create your prototype and link your pages with the correct interactions.

3. Click ‘present’ button at top right of display screen.

4. For full screen experience check 100%. For this demo, we will allow hotspot hints and untick ’show Figma UI’. You can experiment with these for their desired experience ‘Fit/fill’.
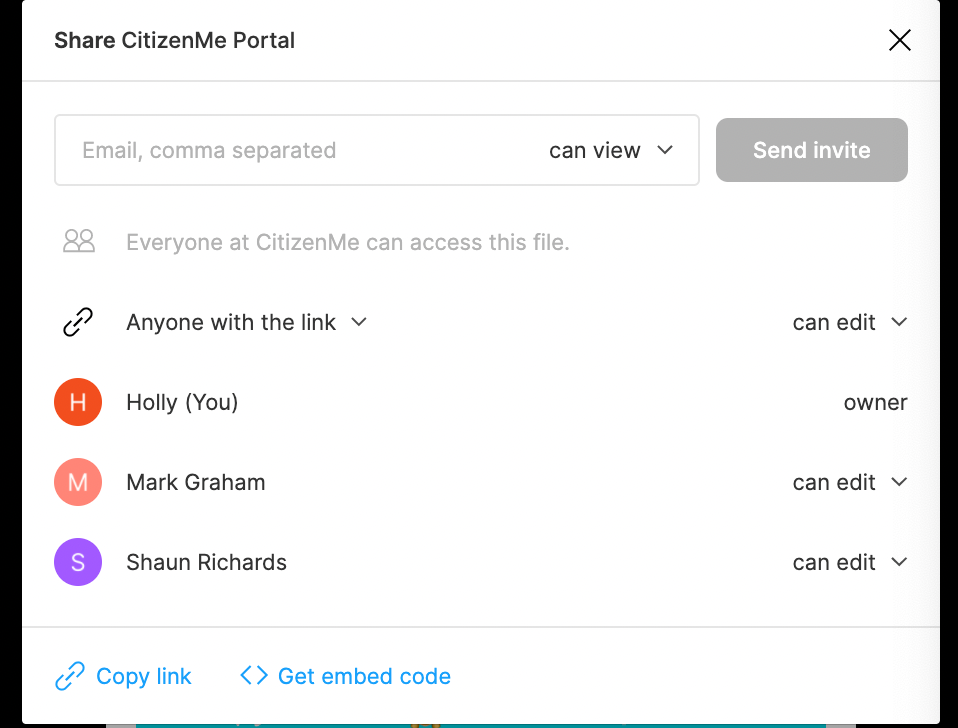
5. Click share prototype.
6. Press ‘Copy link’ bottom left & paste into a browser.


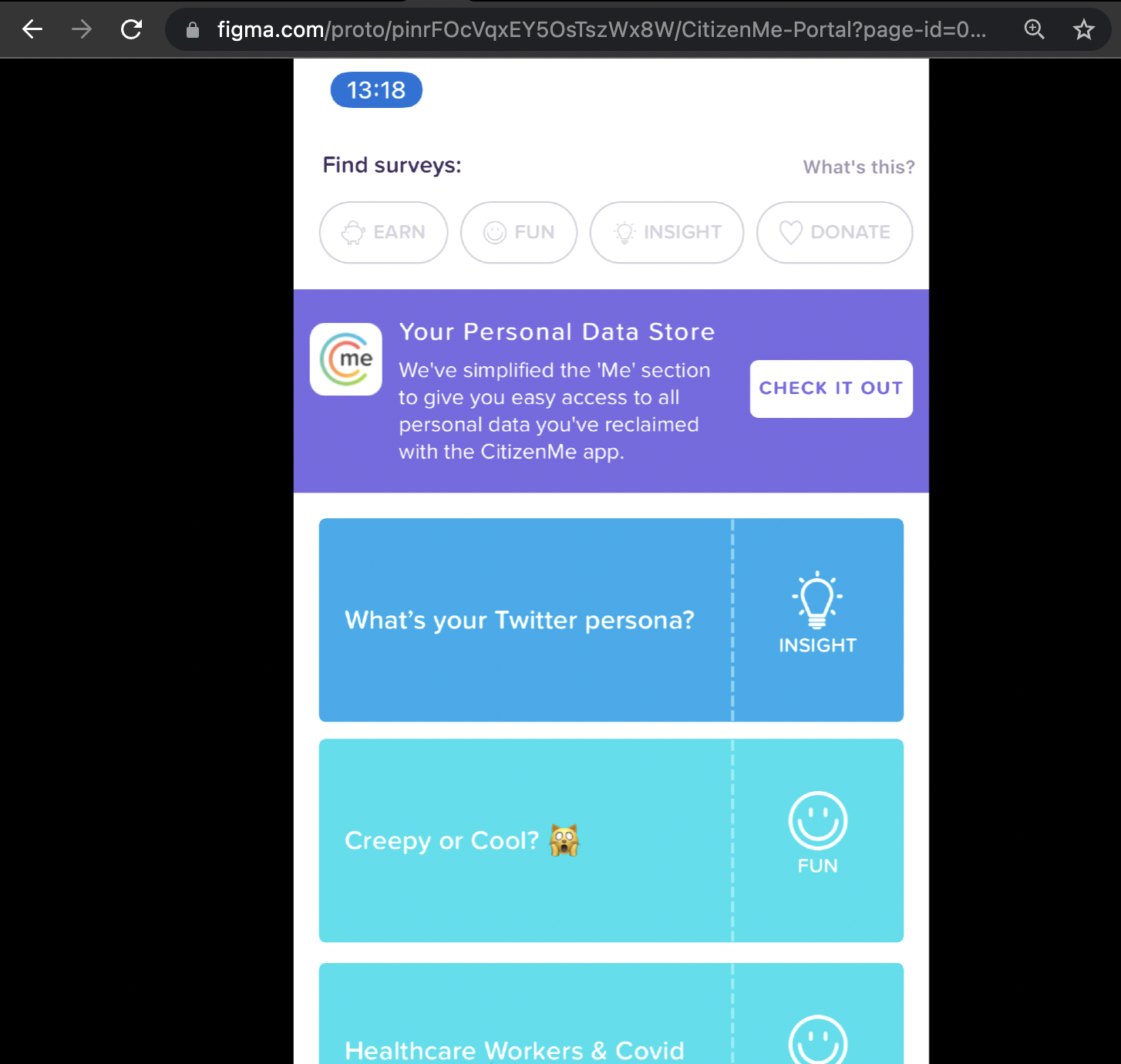
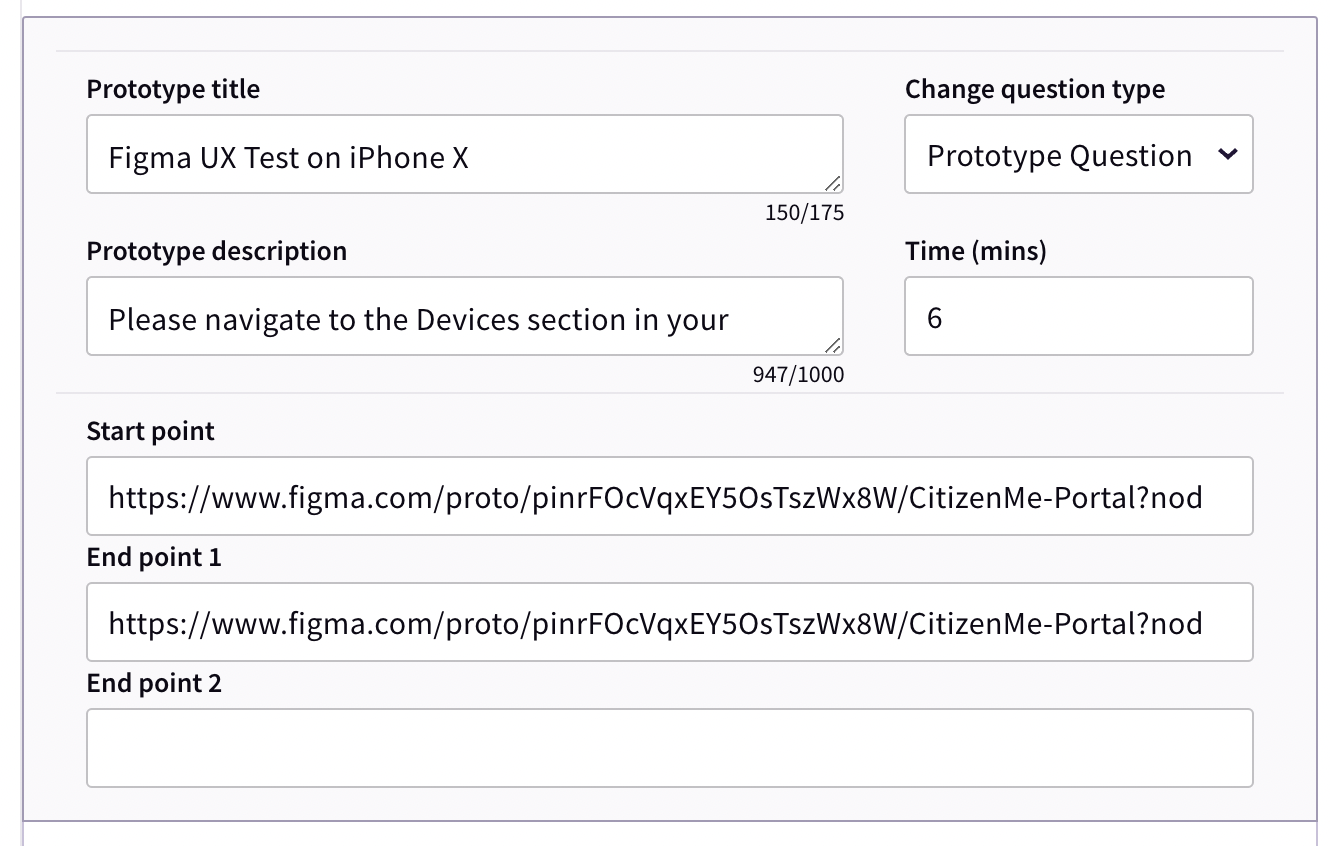
7. View start page in browser. Copy and paste this link into the start point of the prototype question.

8. Navigate to the final page in the Figma browser. At this point, double check that the UI is disabled. Past this link into the ‘End point’ in the CitizenMe Prototype question.
9. Save your question or make more questions & send a test link to review.
- Post Tags:
- CitizenMe
- Personal Data
- Zero Party Data
- Posted In:
- Business blog
- Citizen blog
- Uncategorized